Keberadaan website sangatlah penting dalam menjalankan bisnis internet baik kita sebagai pemilik produk (owner) maupun hanya sebagai pemasar (affiliate).
Ibarat kita mau dagangan… kita harus mempunyai toko ataupun shorum sebagai tempat menaruh dagangan kita, begitu pula dalam internet marketing kita membutuhkan wadah atau tempat yang bisa memajang produk yang kita pasarkan dalam hal ini adalah website atau blog.
Pada era yang serba modern dan instant ini, membuat website atau blog bukanlah suatu perkara yang rumit sebagaimana seperti dahulu.

Jika dulu membutuhkan ketrampilan coding atau menyewa webmaster dalam membuat website yang biayanya sampai jutaan rupiah…saat ini semua orang bisa melakukannya sendiri dengan mudah, bahkan bisa gratis dan hanya membutuhkan waktu 5 menit sudah jadi.
Banyaknya program-program editor seperti Macromedia Dreamweaver, Microsoft FrontPage serta script-script gratis sangat canggih yang siap digunakan kapan saja seperti Joomla dan WordPress yang terus akan mengalami pengembangan sesuai kebutuhan zaman membuat pembuatan website semakin mudah tanpa harus mengerti kode-kode pemograman.
Tapi masih banyak juga lho…orang yang belum bisa buat website hingga saat ini…
“Apakah Anda termasuk di dalamnya ?”
Baiklah, ikuti langkah-langkah berikut ini, dalam hal ini saya menggunakan hosting dan domain berbayar. Mengapa tidak yang gratis ? Pertanyaan tersebut akan saya bahasa di lain kesempatan.
Saya anggap Anda sudah mempunya hosting dan domain sendiri, jika belum Anda bisa membelinya di hosting murah TOP Indonesia Hostingmurahtop.com dengan berbagai fitur yang komplit dan paket yang lengkap sesuai kebutuhan bisnis Anda.
1. Login ke account cpanel hosting Anda, biasanya beralamatkan seperti ini: www.namadomain/cpanel.
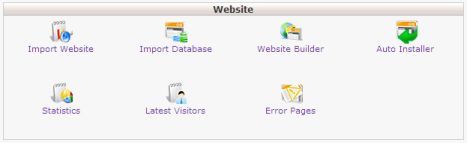
2. Pada menu-menu yang disediakan, scroll ke bawah dan klik menu “fantastico”.

3. Pada menu sebelah kiri yang disediakan, pilih engine “WordPress”.
4. Setelah itu klik “New Intallation”.
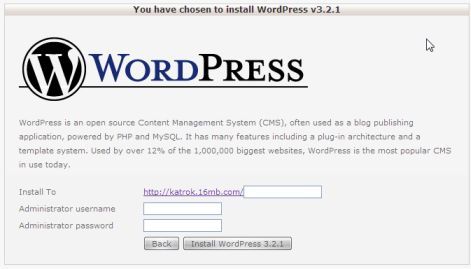
5. Anda akan menemui pengisian form untuk mengisi data-data seputar website/blog WordPress Anda. Untuk lebih jelasnya, silahkan lihat contoh gambar di bawah ini:

6. Dan setelah Anda klik “Install WordPress“, maka hasilnya akan seperti ini:

Ya seperti itulah hasil tampilan awal website/blog berbasis WordPress. Tinggal Anda isi kontennya dan bisa Anda rubah tampilannya sesuka hati dengan mendownload template yang banyak disediakan gratis di internet.
Untuk mengganti tampilan WordPress akan dibahas di lain kesempatan. Anda juga bisa langsung belajar WordPress secara lengkap sekaligus bagaimana membuat blog tersebut dijadikan sebagai mesin uang bisnis online melalui: Panduan WordPress lengkap.